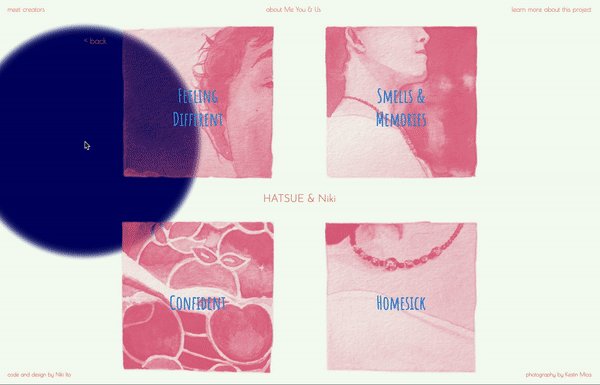
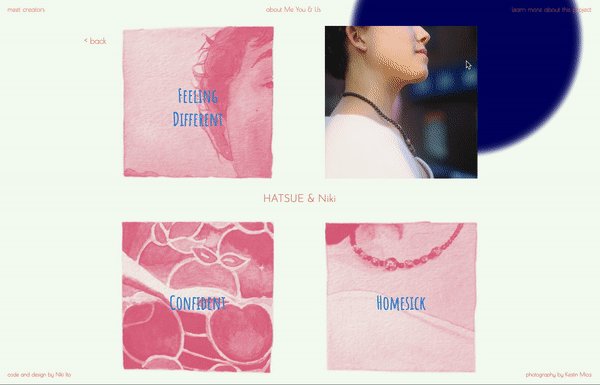
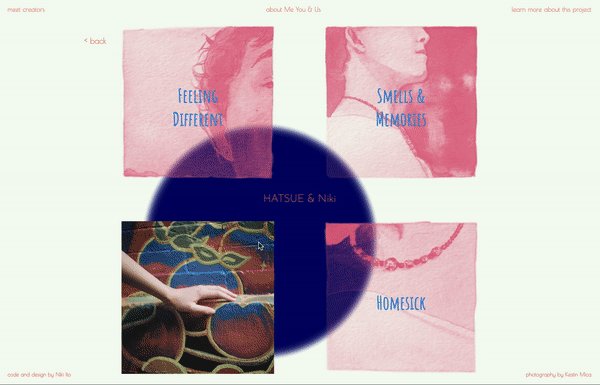
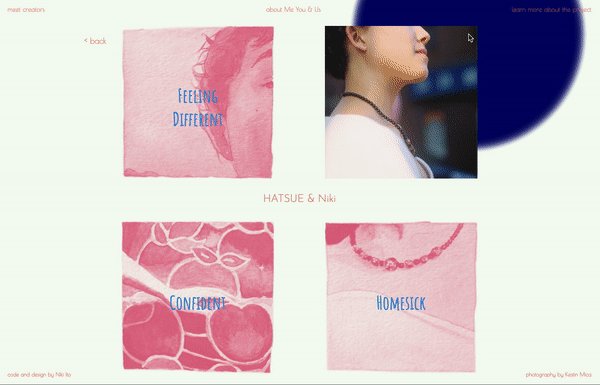
- Use
tint() map() and mouseX, mouseY
to change the opacity of the image based on the cursor position.

// create a tint value for each image that shows the image when the cursor
// is at one corner and hides the image as the cursor moves away.
tint2 = map((mouseX)*-1+mouseY, width-100, 0, 255, 0);
tint1 = map(mouseX+mouseY, 100, width, 255, 0);
tint3 = map(mouseX+(mouseY)*-1, width-100, 0, 255, 0);
tint4 = map(mouseY-(mouseX)*-1, width-100, 0, 255, 0);
tint(255,tint4);
image(img4, 0, 0, width, height);
tint(255, tint1);
image(img1, 0, 0, width, height);
tint(255, tint2);
image(img2, 0, 0, width, height);
tint(255,tint3);
image(img3, 0, 0, width, height);
- The calculation for mapping
mouseX, mouseY to a tint value
between 0 and 255 was a bit tricky for me to understand. I ended up just
guessing and seeing what works.